D3 – Data Dashboard Development Process
D3 is our proprietary process for agile data visualization dashboard design, development, and release. Our analytics consulting experts have leveraged their vast experience in creating hundreds of strategic, analytical, tactical, and operational BI dashboards to develop and hone D3 to ensure maximum relevant data insight is delivered by each and every data visualization and dashboard.
Central to D3 is agile dashboard design and development with one-week sprints. Clients see immediate results and provide regular feedback to ensure engagements are progressing as desired. Data preparation, integration, data governance, and analytics are executed in parallel to ensure dashboard projects move forward quickly.
Anyone can build dashboards, but only D3 optimizes the value of your interactive data visualizations and dashboards for your company.

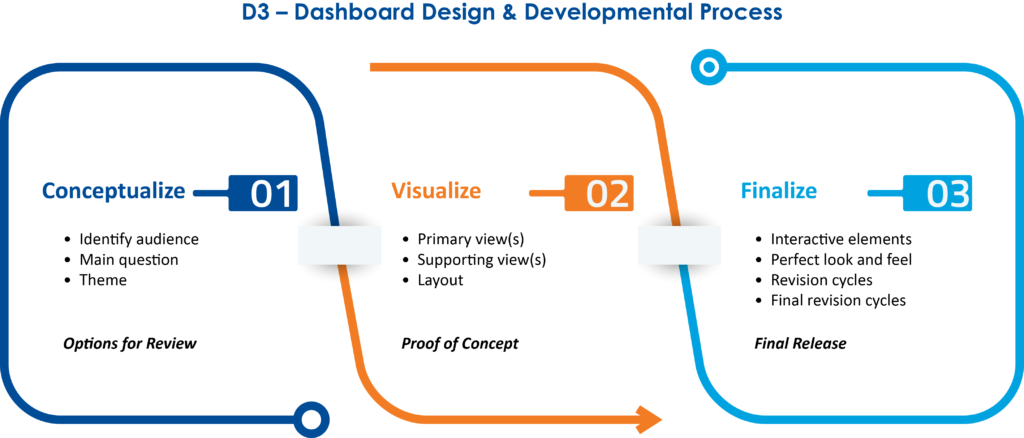
Conceptualize
Identify Audience: the primary end-user audience for the dashboard.
Main Question: the central business question your dashboard answers. Corporate Key Performance Indicators are considered to ensure the dashboard delivers on those key metrics.
Theme: the main interactive concept (e.g., geography, time series, guided analytics, etc.) you will use to answer the question.
Visualize
Primary View(s): the one or two primary views that visually address your main question for the specific audience and align with the theme that has been selected (e.g., maps for geography, lines or bars for time series, etc.).
Support Views: contributory or helpful views that support, refine, or add context to the primary view(s).
Dashboard Layout: placement and alignment of views in a way that focuses end-user attention on the primary view(s) with supporting views placed around them and visual indicators highlighting how the support views interact with the primary view.
Finalize
Interact Elements: set up interactions between primary and supporting views in a logical, progressively detailed sequence.
Perfect Look & Feel: finalize alignments, fine-tune colour, fonts, and font consistency. Ensure aesthetic appeal and adherence to dashboard design visual standards.